Click the Background Color and Style button in the Custom Map Properties panel, or click Edit on the menu bar, and choose Background Color and Style to open the setting panel
- Edit Background Color and Opacity
- Edit Image Border
- Edit Image Shadow
- Import Custom Background Image
Edit Background Color and Opacity

- Select Color and Opacity in the Category column on the left hand side
- Choose a background color
- Set background color opacity
- Click OK button
Edit Image Border

Image border color can be customized in iiCreator
- Choose Border in the Categories column on the left hand side
- Select a border style in the drop down menu
- Set the border width in pixels
- Select border color
- Click OK button
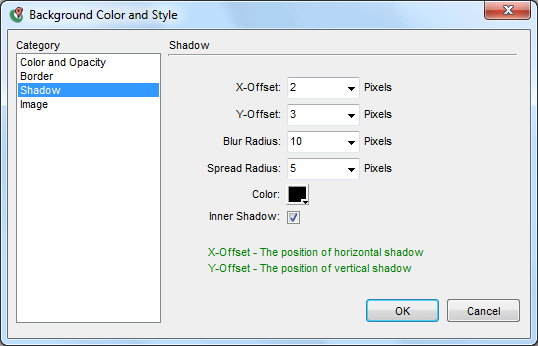
Edit Image Shadow

Add frame(shadow) to the interactive image
- Choose Shadow in the Categories column on the left hand side
- Edit following settings:
X-Offset The image shadow will be slightly moved to the right for specify pixels Y-Offset The image shadow will be slightly moved to the bottom for specify pixels Blur Radius Strength of the blur effect Spread Radius Width of the image shadow Color Color of the image shadow Inner Shadow Put the image shadow inside image border
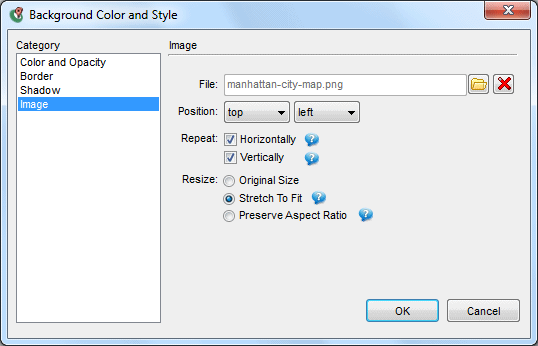
Import Custom Background Image

Custom background image can be imported and edited in Map Properties panel.
- Choose Image in the Categories column on the left hand side
- Import image and edit the settings in the right hand side
| Properties | Descriptions |
|---|---|
| File | Browse local image for import |
| Position | Select position of the background image |
| Repeat | Select ways to repeat the background image - Uncheck the checkboxe for not repeating the background image |
| Resize | Select size of the imported image: - Original Size - Stretch to Fit: image that totally fit the screen * Image may be distorted or pixelated - Preserve Aspect Ratio: image in the biggest size according to the width and height proportionally * Image may be distorted or pixelated |
[ Back ]
